Showing posts with label TUTORIALS. Show all posts
Showing posts with label TUTORIALS. Show all posts
Monday 19 June 2017
Working with CheckBox in Android
Read Working with Buttons in Android
Working With CheckBox is similar to that of Button.
Create a new Project and drag and drop a Checkbox
Then open MainActivity.java and register the checkbox
isChecked is a Boolean variable which gives two results on clicking the checkbox it gives true and when it is unchecked it gives false.
The Output will be
Read How to Develop a BMI calculator App.
Sunday 18 June 2017
How to Create BMI Calculator Android App
Download the Source Code for this BMI calculator
Downlod APK
I make this post simple as possible in the coding point of view.You can read what is BMI and what is the formula to calculate our Body Mass Index.
I am simply explaining how to develop a BMI Calculator Android App.
Just read my previous posts like How to work with Buttons, How to add two numbers in Android and a Simple Calculator app.
If you have practiced the above examples it will be easy for you to do this BMI calculator app.
Create a new Project, drag and drop 2 Edittext to enter the height and weight, a button to calculate and a TextView to display the result also use the Hint.
After register the button, Edittext and Textview in MainActivity.java
After that write the below code inside the onClick()
@Override
public void onClick(View arg0)
{
final DecimalFormat df2 = new DecimalFormat(".##");
Double weight,height,heightinmeter,bmi,finalht;
weight=Double.parseDouble(wt.getText().toString());
height=Double.parseDouble(ht.getText().toString());
heightinmeter=height*0.3048;
finalht=heightinmeter*heightinmeter;
bmi=weight/finalht;
bmival.setText(""+df2.format(bmi));
if(bmi<18.5)
{
res.setText("underweight");
}
else if(bmi>18.5&&bmi<24.9)
{
res.setText("normal weight");
}
else if(bmi>25&&bmi<29.9)
{
res.setText("overweight");
}
else if(bmi>30&&bmi<39.9)
{
res.setText("obesity");
}
else if(bmi>40)
{
res.setText("severe obesity");
}
}
final DecimalFormat df2 = new DecimalFormat(".##");
this line is used to print only two digits after the dot for ex: 21.23
heightinmeter=height*0.3048;
this line will convert your height in feet to height in meter
Formula for calculating:
heightinmeter=height*0.3048;// meter=feet*0.3048
finalht=heightinmeter*heightinmeter;// height=meter*meter
bmi=weight/finalht; // bmi=weight/height
This is the BMI standard
if(bmi<18.5)
{
res.setText("underweight");
}
else if(bmi>18.5&&bmi<24.9)
{
res.setText("normal weight");
}
else if(bmi>25&&bmi<29.9)
{
res.setText("overweight");
}
else if(bmi>30&&bmi<39.9)
{
res.setText("obesity");
}
else if(bmi>40)
{
res.setText("severe obesity");
}
{
res.setText("underweight");
}
else if(bmi>18.5&&bmi<24.9)
{
res.setText("normal weight");
}
else if(bmi>25&&bmi<29.9)
{
res.setText("overweight");
}
else if(bmi>30&&bmi<39.9)
{
res.setText("obesity");
}
else if(bmi>40)
{
res.setText("severe obesity");
}
The output will be
You can also add some colors to your app like this
I have used directly meter in this above example.
Saturday 17 June 2017
How to Change Button image when button is clicked
Download Source Code of this Example
Read
How to Use Image as a Button in Android
After practicing the above example you can do this example.
Changing Button image when the button is clicked is popular in may android applications.
For example : In Movie tickets booking application , if we select a seat it's image will be changed to different color or image.
We are going to do the same in our Example.
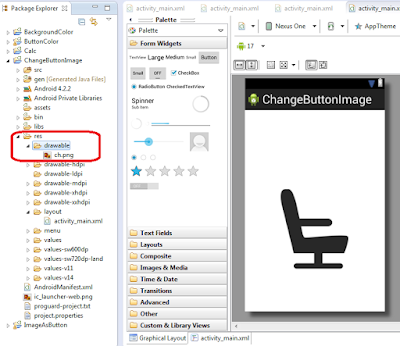
First create a new project drag and drop a button, copy a chair image from your computer and paste it in new drawable folder under res directory and do the xml coding part required to set the image to the button as you have practiced in the last example.
Till that you will get the result as:
Then also copy and paste another chair image which is in different color. i have choosen red color chair.
Then Open MainActivity.java and register the Button part and also include a boolean variable to check the button is clicked or not clicked.
Then use switch staement and type the code as in the image
public class MainActivity extends Activity implements OnClickListener {
Button chair;
Boolean b=false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chair=(Button)findViewById(R.id.button1);
chair.setOnClickListener(this);
}
@Override
public void onClick(View v)
{
switch (v.getId()) {
case R.id.button1:
if(b)
{
chair.setBackgroundResource(R.drawable.ch);
b=false;
}
else
{
chair.setBackgroundResource(R.drawable.redchair);
b=true;
}
break;
default:
break;
}
}
}
In the above code i have used the if conditon to check whether the chair is clicked or not.
If the chair is not clicked the black chair will appear or if it is clicked red chair will appear, if the chair is clicked again the black chair will appear.
This condition will be useful in real time application because, the user may want to select a chair first but later he can choose a different chair, the application must be user friendly, thus we are using such a code.
the setBackgroundResource is similar to that setting background in xml file.
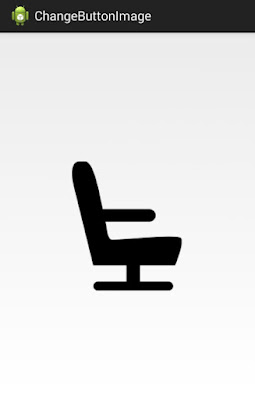
The output will be
When clicked again
You can try out with your own ideas also you can combine this with
Working with multiple buttons in Android
use switch statement with different button id's and with the help of if else conditon you can change multiple button's images.
Practice the previous examples well.
Wednesday 14 June 2017
How to Use Image as a Button in Android
Download Source Code
Still now we have learned to work with buttons, now we will learn to use images as buttons , as we see now a days in our mobiles.
Its just copy pasting a image in a drawable folder which is under the res folder and adding it in the activity_main.xml file.
In the post Changing color of a button
we used color code inside the android:background="#EAAC00" instead of the color code we are typing the location of the image ex: android:background= "@drawable/imagename" .
Let us see in detail.
Create a New Android Application Project, and drag and drop a Button in the layout.
Now create a New Folder in the res folder named as drawable.
Right click on the res folder and click New---> Folder and name the folder as drawable and click Finish.
Now the created drawable folder can be seen below the res folder.
Now copy any image that you want use as button and paste in the drawable folder.
Copy image from your computer
and right click on the drwable folder and paste it.
Now you can see that the image has been pasted inside the drawable folder.
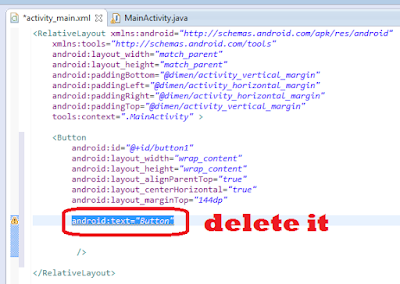
Now open activity_main.xml file and delete the android:text="Button" since we do not need any text for our image.
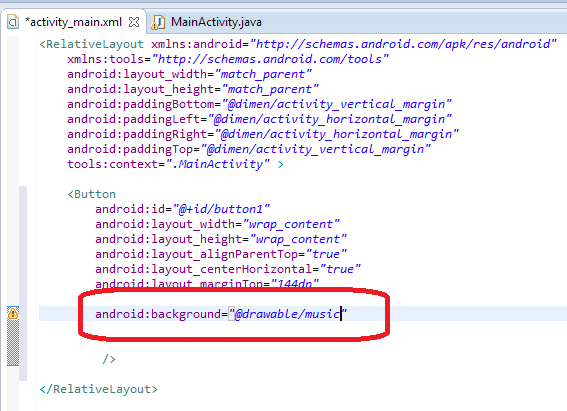
then add the following code android:background="@drawable/music" as in the image
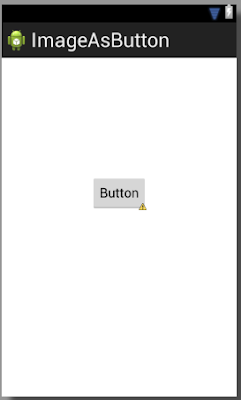
Then save it and open the Graphics Layout .
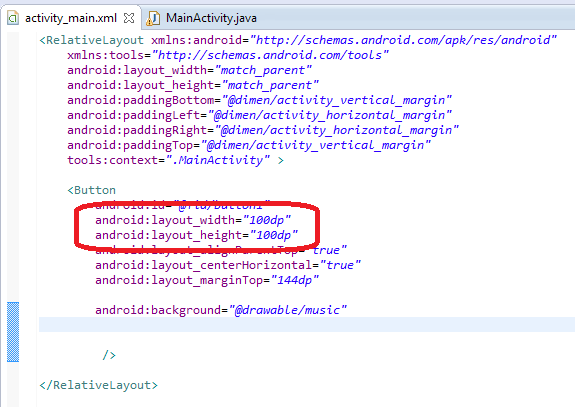
Now the button is changed into an image, but it is too big, we can resize it by using the width and height property in the activity_main.xml file.
I am using 100 dp for both width and height.
save it and open Graphics layout
Now we can see the resized image button.
Now we want make some action for that button, we can simply use a Toast message for that.
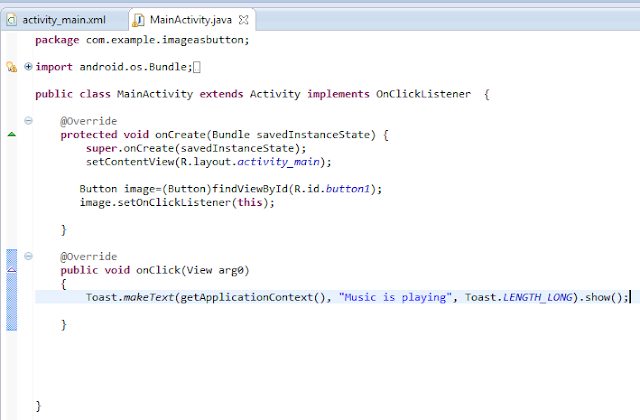
Open MainActivity.java and register the button , implement the listener interface and add the unimplemented methods as we saw in the post How to use Buttons in Android .
Then write the Toast message code
Now save and run the program.
Read
How to use Android Phone as an Emulator
You can try with multiple buttons using images as we saw in the post
Working with Multiple Buttons in Android
You can try the combinations of these example and make your own example.
Also Read:
How to change Background Color in Android
How to change Background Color in Android
Changing the background color of the Layout or screen in android is very simple to do.
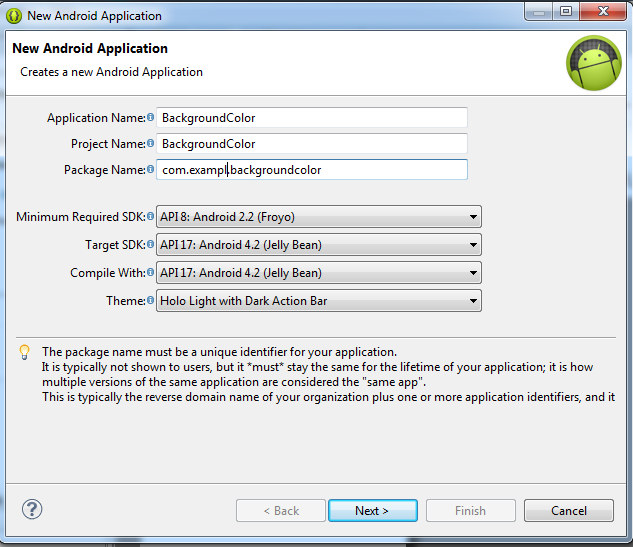
Open a New Project in Android Eclipse
Enter the Project Name For Ex: BackgroundColor
and click Next till the Finish comes and also click Finish.
The new Project will be created
Click the activity_main.xml below this image to open the xml file.
Add the following line inside the Relative layout tag
android:background="#EACC00"
Then save the file and open the Graphics Layout you can see the background color has been changed.
The #EAAC00 is HTML color code , you get more colors from the internet.
You can choose your desired background colors for your android app.
Also Read:
How to change Button color in Android
How to change Button color in Android
It is very easy to change the Button color in android with just one line of code.
Open New Android Application project and drag and drop the button in the UI interface .
Then double click on the button it will take you to the activity_main.xml in which you can see the button coding
In that add the following code
android:background="any html color code"
After typing the code save it and click the Graphical Layout to see the change of the button color.
You can get the HTML color code in the internet.
It ranges from 0-9 and A-F , combination of these 6 digits will make a color.
Also Read:
Working with Buttons
Subscribe to:
Posts
(
Atom
)